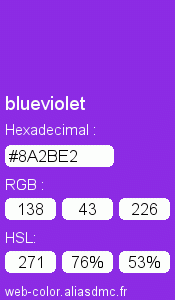
Pour spécifier une couleur sur votre site, vous pouvez utiliser le format de couleur blueviolet HSL. Le code HSL détaille la quantité de teinte (Hue), de saturation (Saturation) et de luminosité (Lightness) qui constitue votre couleur.
La teinte (Hue) représente la couleur et sa quantité est un chiffre en degrés d'angle.
La saturation (Saturation) correspond à la pureté de la couleur et sa quantité est un chiffre pourcentage compris entre 0 et 100.
La luminosité (Lightness) quantifier la lumière dans la teinte et sa quantité est un chiffre pourcentage compris entre 0 et 100.
Le code couleur blueviolet HSLA pourrait être représenté schématiquement comme cela : HSL(H, S, L)
Exemple du code blueviolet HSL: hsl(271,76%,53%)
La couleur blueviolet en code HSL accepte aussi la possibilité d'ajouter une transparence (Alpha).
Le code de couleur blueviolet HSLA pourrait être représenté schématiquement comme cela: HSL(H, S, L, A)
Exemple du code blueviolet HSLA (avec alpha transparence): hsla(271,76%,53%,1)
Ajouter une transparence au code HSL blueviolet Convertir un code HSL et codes Hexa. ou RGB