 | Nom français | brun rosé |
|---|---|---|
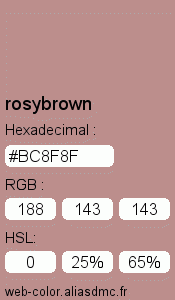
| Code couleur nommé | rosybrown | |
| Code couleur Hexa. | #BC8F8F | |
| Code couleur RGB | rgb(188,143,143) | |
| Code couleur HSL | hsl(0,25%,65%) |
Quel est le code couleur nommé de la couleur "brun rosé" ?
Il existe plusieurs manières de spécifier brun rosé en CSS ou HTML, la plus classique est le code couleur nommé: rosybrown.
Quel est le code couleur Hexadécimal de la couleur "brun rosé" ?
La couleur HTML rosybrown ou couleur brun rosé a pour code couleur Hexadécimal: #BC8F8F.
Quel est le code couleur RGB de la couleur "brun rosé" ?
La couleur HTML rosybrown ou couleur brun rosé a pour code couleur RGB soit Red Green Blue (Rouge Vert Bleu): rgb(188,143,143).
Quel est le code couleur HSL de la couleur "brun rosé" ?
La couleur HTML rosybrown ou couleur brun rosé a pour code couleur HSL soit Hue Saturation Lightness (Teinte Saturation Luminosité): hsl(0,25%,65%).
Les codes HSL() et RGB() ont été définis en Css2, Css3 et sont acceptés sur les navigateurs depuis quelques années maintenant.