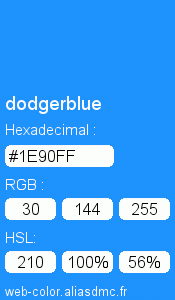
Pour spécifier une couleur sur votre site, vous pouvez utiliser le format de couleur dodgerblue HSL. Le code HSL détaille la quantité de teinte (Hue), de saturation (Saturation) et de luminosité (Lightness) qui constitue votre couleur.
La teinte (Hue) représente la couleur et sa quantité est un chiffre en degrés d'angle.
La saturation (Saturation) correspond à la pureté de la couleur et sa quantité est un chiffre pourcentage compris entre 0 et 100.
La luminosité (Lightness) quantifier la lumière dans la teinte et sa quantité est un chiffre pourcentage compris entre 0 et 100.
Le code couleur dodgerblue HSLA pourrait être représenté schématiquement comme cela : HSL(H, S, L)
Exemple du code dodgerblue HSL: hsl(210,100%,56%)
La couleur dodgerblue en code HSL accepte aussi la possibilité d'ajouter une transparence (Alpha).
Le code de couleur dodgerblue HSLA pourrait être représenté schématiquement comme cela: HSL(H, S, L, A)
Exemple du code dodgerblue HSLA (avec alpha transparence): hsla(210,100%,56%,1)
Ajouter une transparence au code HSL dodgerblue Convertir un code HSL et codes Hexa. ou RGB