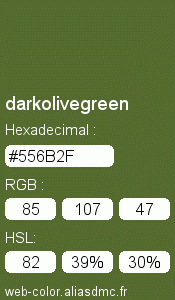
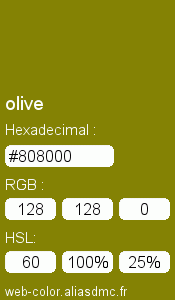
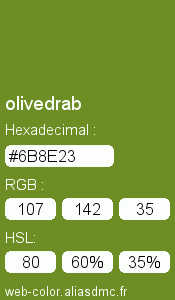
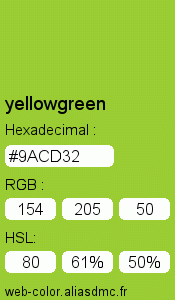
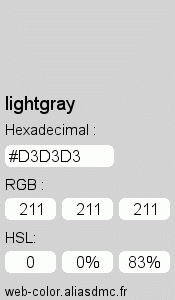
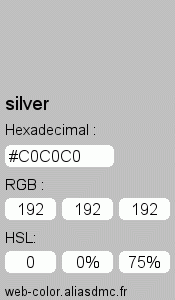
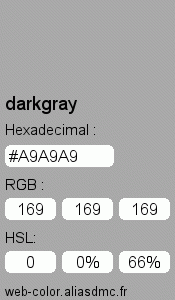
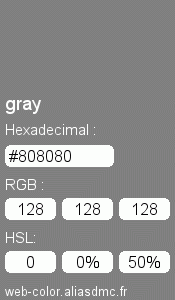
 Il existe plusieurs manières de spécifier une couleur en CSS ou HTML, la plus classique est le code de couleur Hexadécimal
Il existe plusieurs manières de spécifier une couleur en CSS ou HTML, la plus classique est le code de couleur Hexadécimal color : #ADD8E6 ou moins classique le code couleur nommé color : lightblue.
Le code couleur RGB (Red Green Blue ou Rouge Vert Bleu) color : rgb(173,216,230) ainsi que le code couleur HSL (Hue Saturation Lightness ou Teinte Saturation Luminosité) color : hsl(195,53%,79%) ont été définies en Css2, Css3 et sont acceptés sur les navigateurs depuis quelques années maintenant.
Il est maintenant aussi possible depuis Css3 de spécifier une couleur "lightblue" incluant la transparence avec les formats RGBa, HSLa et bientôt #RRGGBBaa.
Un chapitre est consacré à la compatibilité des formats de codes couleurs Web avec les navigateurs Web.